Table of contents
Introduction 👋
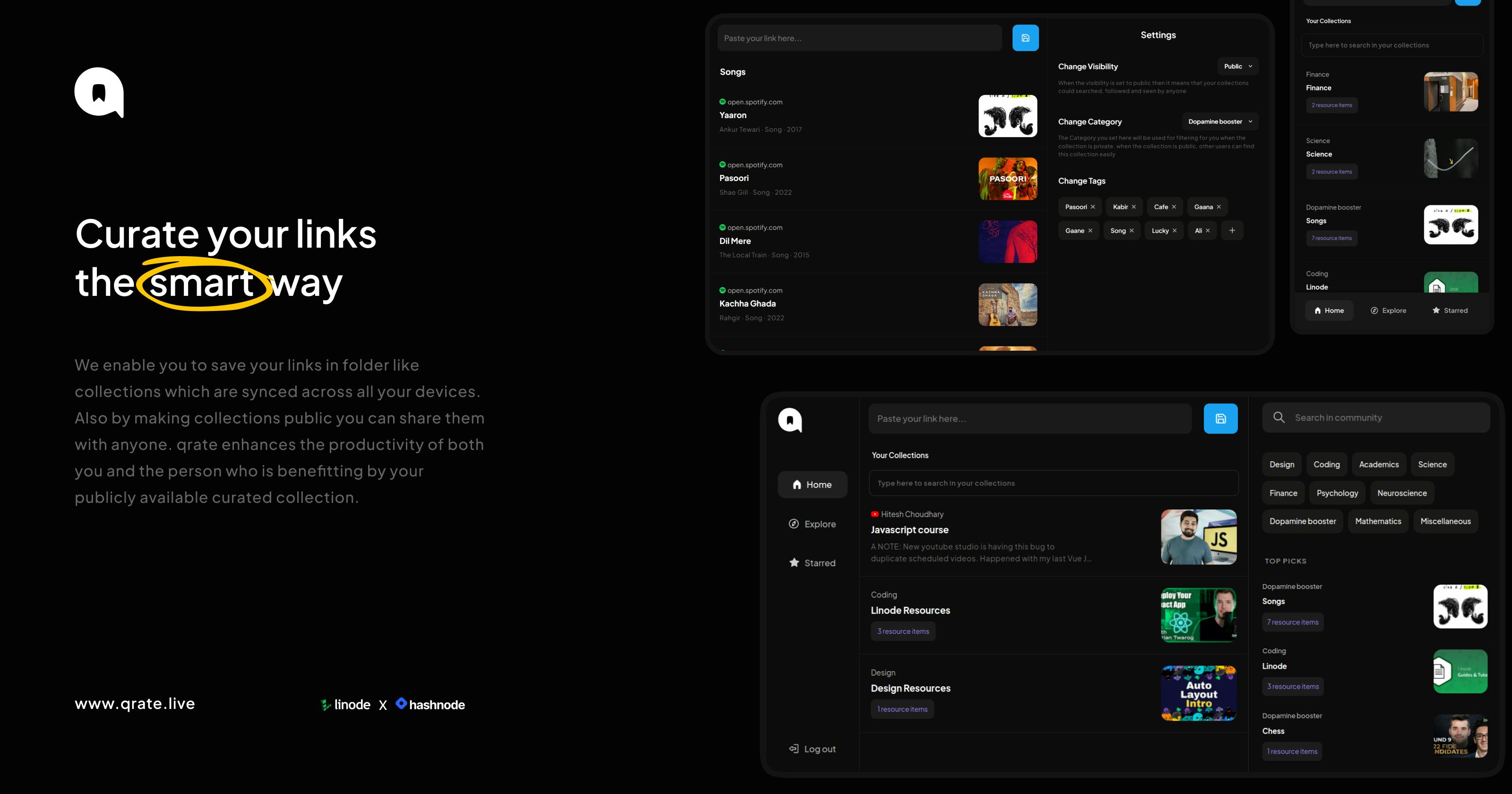
qrate enables you to save your links in folder like collections which are synced across all your devices. Also by making collections public you can share them with anyone. qrate enhances the productivity of both you and the person who is benefitting by your publicly available curated collection.
The Problem 🔒
The internet is full of resources practically for everything. As a result, on the internet abundance of resources is the problem instead of scarcity. Also the current experience of bookmarking links for future references is either too ugly (using browser’s bookmarks) or too time consuming (using Notion, etc.).
The Solution qrate Offers 🗝
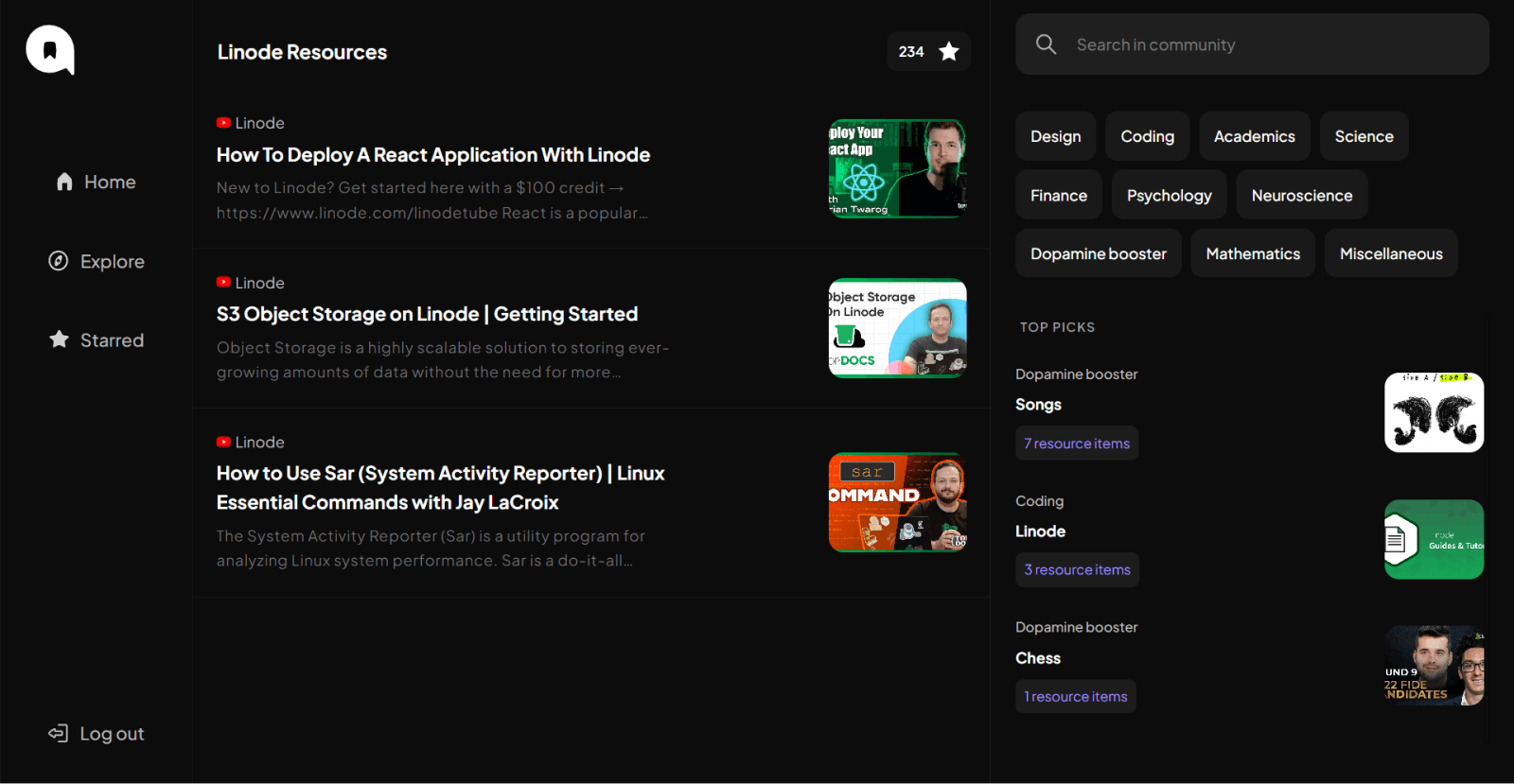
qrate helps users to store all their important links at one place and also share them with the world. It also enables you to store them beautifully that too in minimum time. You can also browse others collections divided in several categories ranging from design to finance to science to mere dopamine boosters or search for any collection you want.
Features 📱
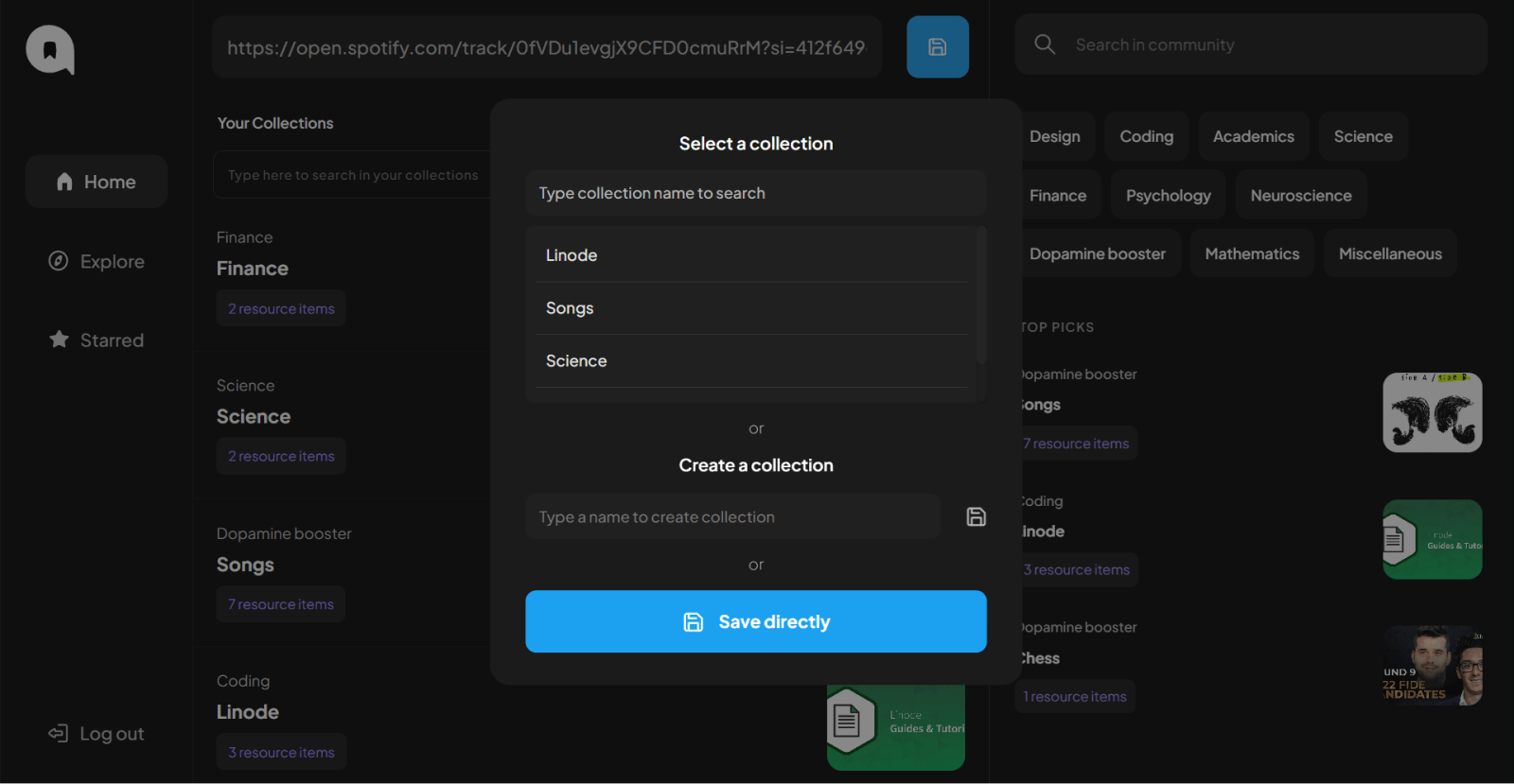
- Save links in an existing collection, a new collection or save them directly.

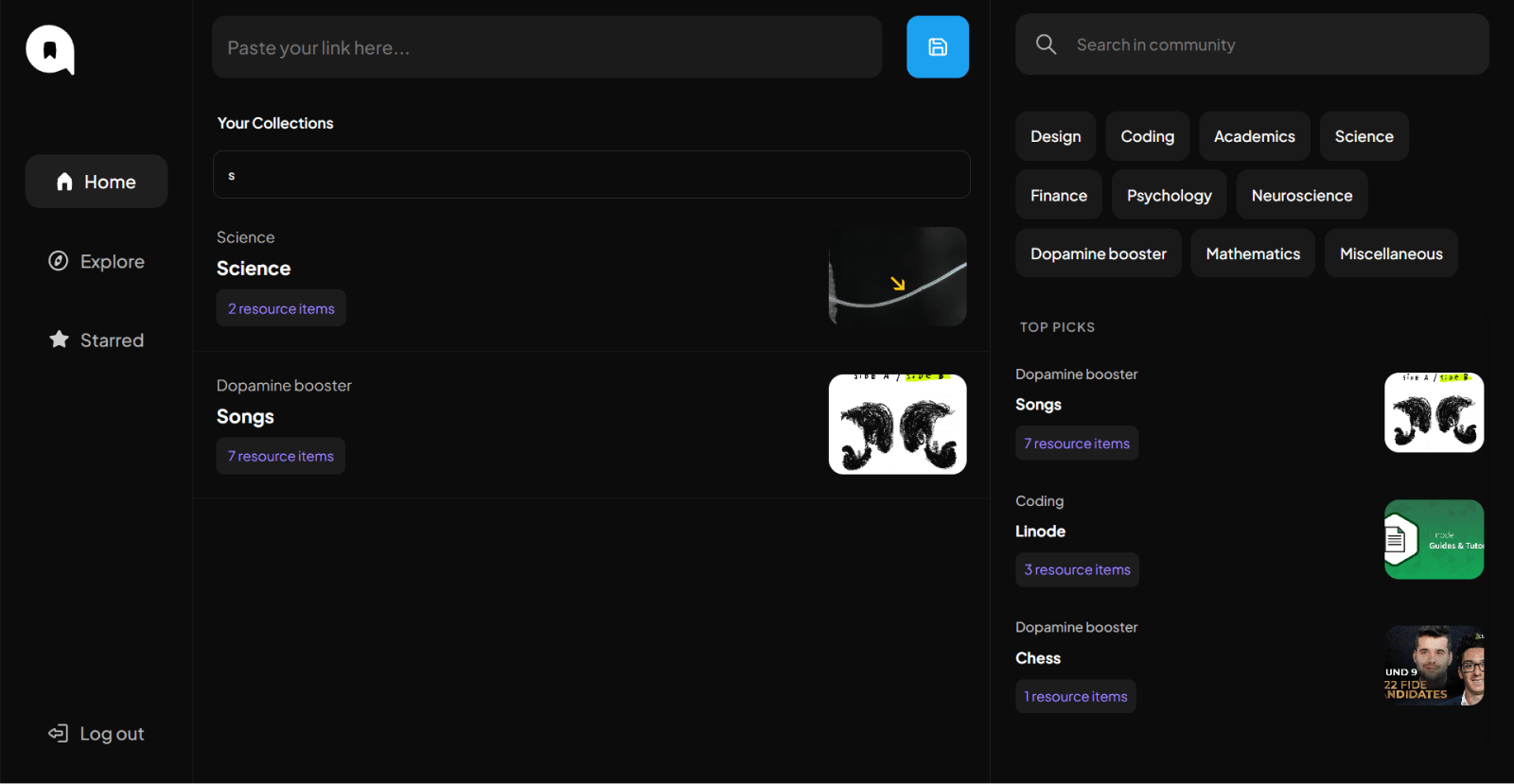
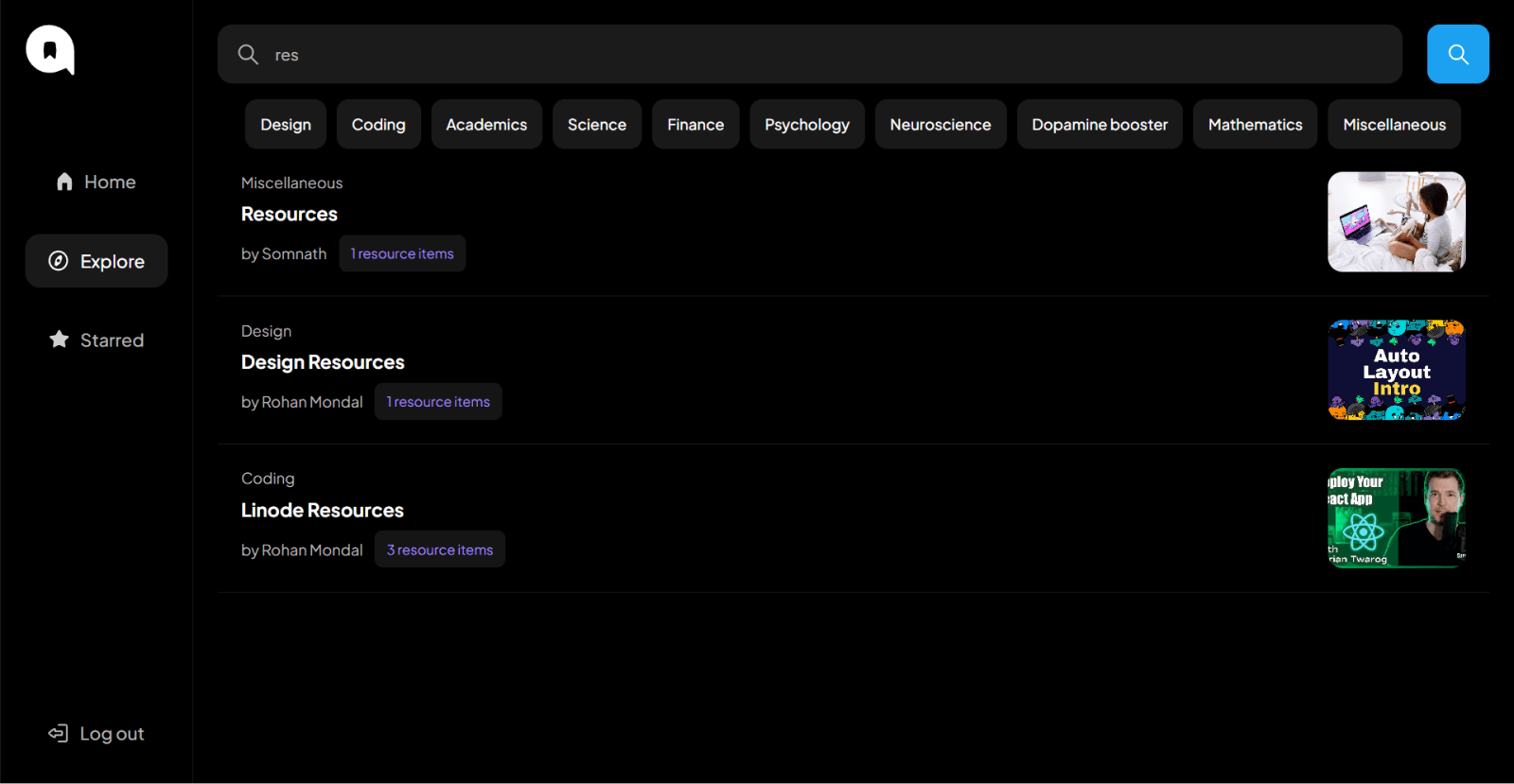
- Search for your collections to find them easily.

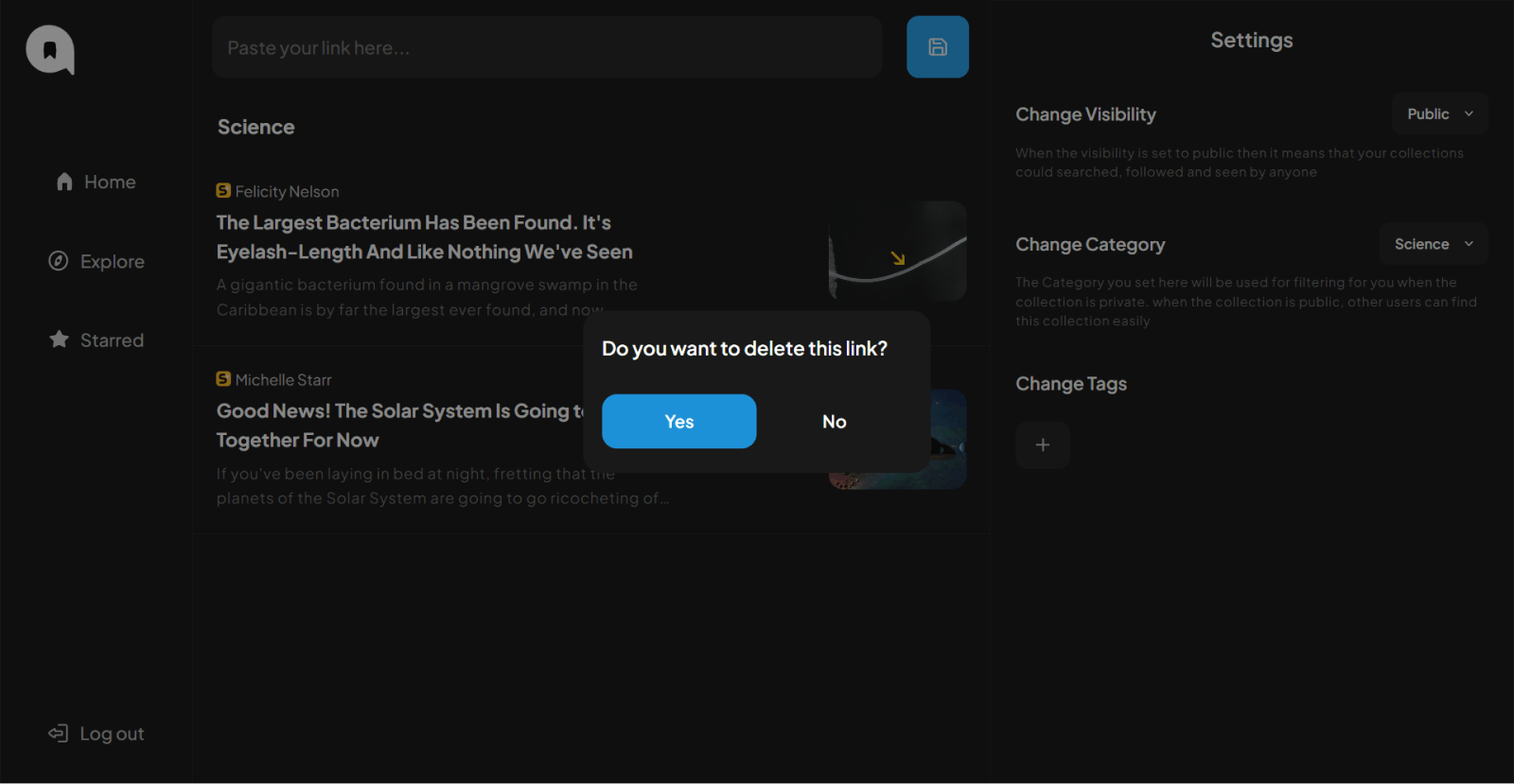
- Right click on any collection or link in a collection to delete it.

- Star others' collections for to follow them for future updates

- Search for collection that suit your requirements.

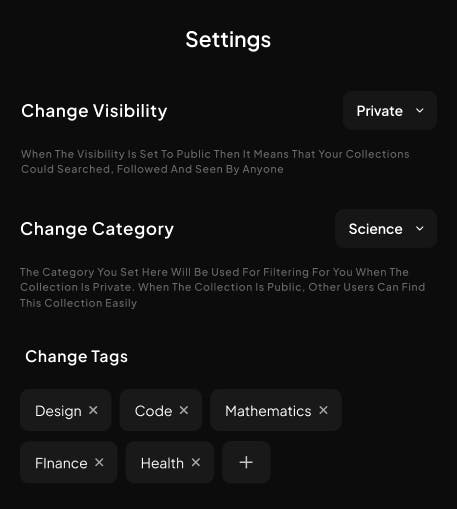
- Change settings of your collection to make it easy for other to discover it. Make it public to for others to discover it, change its category to the one best suited for your collection and add tags to improve its search results.

Challenges Faced ⚒
The biggest challenge faced was extracting the metadata from the links user saves. Another big challenge was making the app responsive as I was not very great with CSS. However, I overcame all the challenges and learned a lot in the process of making this app.
Technologies Used ⚙️
Backend (Deployed On Linode)
Rest API
DevOps
Database (Deployed on Linode)
Authentication
Frontend (Deployed on Linode)
Future Plans 📅
- Build an extension to enable users to save link directly from the tab.
- Add a feature to enable users to sell their curated collections.
Important Links 🔗
Test Sign In Credentials
Email: test@test.in Password: testuser
Email: test2@test.in Password: testuser
Walkthrough 📹
I sincerely hope that you like this project and find it useful. Your feedback if any is highly appreciated. And please let me know if you find any problem in the application.